Before going to work, I would like you to understand how important this page is on your website. All are important and each one fulfills its function, but if you have managed to get your client to be on this specific page, you should take advantage of it.
There is no doubt that he is interested in your services, otherwise he would never be on this page, so be persuasive and convince him, let’s see how!
Web design: the services page
I want you to know that everything you read here can be perfectly nuanced with a DEPEND, each business is a world and, as such, so are each of the web pages that exist. So if something you read doesn’t convince you, it’s normal!
Maybe another point of view is better for your business. If you want any advice for your specific site, leave me a comment with your website and we will help you =) Here we go!
1. MAIN MENU
The menu is the first item you will have to think about, even before the services themselves. How are you going to include the services in the menu? Well, I’m really sorry, I’m going to use the wildcard word in this post for the first time: DEPENNNNNDE.
And it depends because you will always have to find a way to show your services as clearly as possible, and in this sense, the number of services you offer will lead the way.
a) If you have few and clearly defined services
You can include the services occupying an exclusive space for each of them in the main menu itself.
For example, the Yo-Tu psychology office has two clearly differentiated services and both are equally protagonists. For this reason, the two occupy a central, large and visible place in the main menu of the web, without having to previously click on the typical «services» section.

Another option is to have the services in a single tab with a drop-down menu. This option must be used with care because a menu may not be usable if we configure a gigantic drop-down that drives the user crazy.
In the case of the blue menu below, it is perfect and you could even put some more services if there were any; in the case of the menu in red it is «debatable» … not only because there are many services, but because their names are quite long and make navigation even more difficult.


b) I have quite a few services and I don’t know how to order them
As we have seen in the red menu, too many items in a drop down menu is not the best option. Let’s see other possibilities:
I have differentiated services but I can group them into large groups. This case is one of the simplest and, in addition, you have several options to layout the menu.
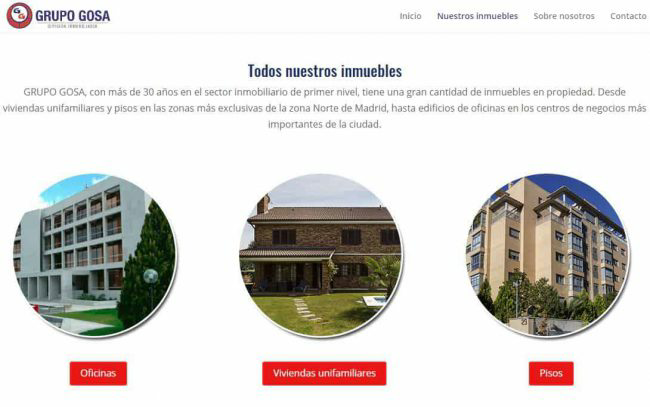
One of them consists of including the ‘Services’ tab in the menu and clicking on it will take you to a page that will act as a general index.In this example, after clicking on ‘Our properties’ we arrive at this option where we choose again what type of property the user is looking for.

Another option is to place the main services in the menu and have their own ‘secondary’ services posted on each of them. Particularly my favorite type of menu =) although you know… IT DEPENDS! Because if you have many services it will be difficult for you to do so.

Finally, when you have a lot of services, you can include a ‘Services’ tab in the menu and the landing page has all of your services, just like that! In this case, your ally is a good search engine or a system that allows you to filter results. This is what we did on the ACS website of the French Liceo de Madrid.

Deja un comentario